Cookie-Opt-in ist abmahnbare Pflicht! Ich zeige dir, wie du ein Opt-in-Banner für deinen WordPress Blog/Website einrichtest & prüfst – Schritt für Schritt!
Im Mai 2018 war was los! Aiaiai! Unzählige Websitebetreiber, groß und klein, bekamen letztes Jahr im Mai das erste Mal mit, dass die zweijährige Vorbereitungszeit für ein zwei Jahre zuvor beschlossenes Gesetz in ein paar Wochen/Tagen verstrichen sein würde.
Du musst dir vermutlich gar nicht vorstellen, was da los war, vermutlich konntest du es dir live ansehen. Große Aufruhr, Panik, beleidigendste Schimpftiraden Richtung Politik, “Danke Merkel!!!1!!elf!!!”.
Und während die eine Hälfte der Online Business People dabei war, all den Pflichten der DSGVO nachzukommen, alle Seiten entsprechend umzuarbeiten, Geschäftsabläufe zu durchleuchten und ein Verfahrensverzeichnis aufzusetzen, und die andere Hälfte öffentlich bekennend auf die Gesetzgebung pfiff, schallte es aus der Ecke Justiz: Wenn ihr das kompliziert findet, freut euch schon mal auf die ePrivacy-Verordnung in einem Jahr! Ufff! Ein Online-Business kann schon verdammt hart sein.
Aber zu solchen Panikwellen muss es nicht kommen, wenn du dich selbst und ständig über deine Pflichten darin informierst (Ich habe bereits in meinem Beitrag 6 Anfängerfehler beim Bloggen und wie du sie vermeidest 1/3 ausführlich dazu geschrieben.).
Vor kurzem erklärte der EuGH (der Europäische Gerichtshof) Cookie-Opt-ins zur abmahnbaren Pflicht. D.h. eine einfache Information über den Einsatz von Cookies und ein OK-Button reichen nicht mehr aus. Aber fangen wir von vorne an…
Das Thema Cookies war in der ganzen DSGVO-Geschichte ein eher vernachlässigtes Kind. Es wurde einfach nicht darauf eingegangen. Es reichte zunächst eine einfache Information über die Verwendung von Cookies.
Dann gerieten Cookies ins Visier, die “profilbildend” arbeiten, d.h. mit denen man eine bestimmte Handlungskette mit einem bestimmten Nutzer verknüpfen kann (Z.B. bei Google Analytics). Dafür sollte eine Opt-out-Möglichkeit her, mit der Nutzer das Verfolgen ihrer Aktivitäten durch diese Cookies blockieren können. Einige taten, was nötig war, Andere ignorierten das Ganze einfach weiterhin. Alles wie gehabt.
Dann war eine Zeit lang alles ruhig. Bis jetzt.

Nun ist es zur Pflicht erklärt worden, den Nutzer sowohl über den Einsatz jeglicher Cookies zu informieren als auch ihm die Möglichkeit zu geben, einzelnen Cookies zu widersprechen, sobald er die Seite öffnet. Vorher darf kein Cookie gesetzt werden, der nicht absolut notwendig ist. Und in den meisten Fällen genügt eine einfache Cookie Bar nicht mehr.
Da die meisten Seitenbetreiber noch nicht einmal wissen, wie Cookies funktionieren, wann und wo sie gesetzt werden und wie sie sie selbst steuern können, kannst du dir vorstellen, welche Hürden nun auf uns zukommen. (Nur um es mal klar zu stellen: Die meisten Websitebetreiber MÜSSEN DAS AUCH NICHT wissen. Dafür gibt es Webentwickler & Co. D.h. entweder du kannst damit selbst umgehen oder du arbeitest dich da ein oder du bezahlst den Webentwickler deines Vertrauens, damit er es für dich erledigt, was in den meisten Fällen wohl die nervenschonenste und sicherste Variante ist.)

Was sind Cookies überhaupt? Einfach erklärt sind Cookies kleine Dateien, die auf den Geräten der Seitenbesucher abgelegt und bei Bedarf wieder abgerufen werden.
Das klingt sehr invasiv und hinterlässt zunächst ein Gefühl von “gehackt werden”, so ist es aber nicht. Cookies enthalten einfach bestimmte Informationen, die es bestimmten Diensten ermöglichen, ihre Arbeit zu erledigen. Wie z.B. Marke und Modell deines Laptops, den verwendeten Browser und seine Version, einen Zeitstempel und ja auch mal deine IP-Adresse. Des einen Segen, des Anderen Fluch.
Aus diesem Grund ist das Bemühen der DSGVO schon verständlich und gut, dass diese teils personenbezogenen Daten bestmöglich geschützt werden. Das heißt, dass du dir genau überlegen musst, welche Cookies du auf deinen Seiten verwendest, also welche Anbieter du für welche Dienste wählst.
⇒In meinem Beitrag “Datenschutzgrundverordnung: DSGVO für Blogger & Websitebetreiber” kannst du die Vorgaben zur Auswahl der Diensteanbieter nachlesen.
Beim Einrichten des Cookie-Opt-in musst du Folgendes beachten:
- Der Seitenbesucher muss, sobald er deine Seite öffnet, über alle eingesetzten Cookies auf der Seite informiert werden.
- Die Cookies müssen einzeln (gern funktionsbezogen gruppiert) aufgezählt werden.
- Der Seitenbesucher muss die Möglichkeit haben, einzelne Cookies zu blockieren. (Ausgenommen sind essentielle Cookies, die z.B. die Funktionsweise der Seite gewährleisten.)
- Bevor der Seitenbesucher eine Entscheidung getroffen hat, darf kein Cookie geladen werden. (Nach der Einrichtung des Cookie-Opt-in-Banners nbedingt prüfen! Ausgenommen sind wieder essentielle Cookies, die z.B. die Funktionsweise der Seite gewährleisten.)
- Die Auswahl der Cookies muss freiwillig erfolgen.
- Zu allerletzt ein Punkt, über den man noch nicht einig ist, der aber m.M.n. selbstredend ist (weil s. Freiwilligkeit): Das Cookie-Opt-in-Banner darf den Zugriff auf die Seite nicht blockieren. D.h. die Aussage “Wenn du meine Inhalte sehen/meine Seite bedienen willst, musst du zuerst die Cookies akzeptieren.” ist nicht erlaubt. Denn das würde die Freiwilligkeit der Aktion ad absurdum führen.
Klingt viel, ist es aber nicht. Es ist nur etwas technisch bzw. codelastig. Aber zum Glück gibt es Plugins dafür (WordPress), die uns die Arbeit erleichtern.

Ein zuverlässiges WordPress-Plugin zum Einrichten eines Cookie-Opt-in-Banners ist Borlabs Cookie {Affiliate/Partner-Link}. Es ist mit 39,-€ nicht sehr teuer, es arbeitet zuverlässig und es kam mir bei der neuen Cookie-Opt-in-Pflicht ganz gelegen, weil ich es vor einem Jahr schon gekauft und dann doch nicht gebraucht hatte. Ich musste es also nur noch einrichten und auf Herz und Nieren prüfen.
Es gibt auch andere Plugins, vielleicht sogar auch kostenlose (habe ich nicht geprüft). Aber ich kann dir Borlabs Cookie wirklich an’s Herz legen, weil ich nun weiß, dass es einwandfrei funktioniert. Die anderen Plugins habe ich nicht getestet.
Einziges Manko von Borlabs Cookie: Die Dokumentation ist nicht wirklich hilfreich. Die Entwickler gingen beim Programmieren und Dokumentieren wohl davon aus, dass alle den gleichen Kenntnisstand haben wie sie. Aber mal ehrlich, wieviele Blogger/Seitenbetreiber sind schon selbst Webentwickler?! Macht aber nichts, denn hier kommt meine ausführliche Anleitung für die Cookie-Opt-in Einrichtung mit Borlabs Cookie. Extra für dich.
BORLABS COOKIE KAUFEN (AFFILIATE LINK)

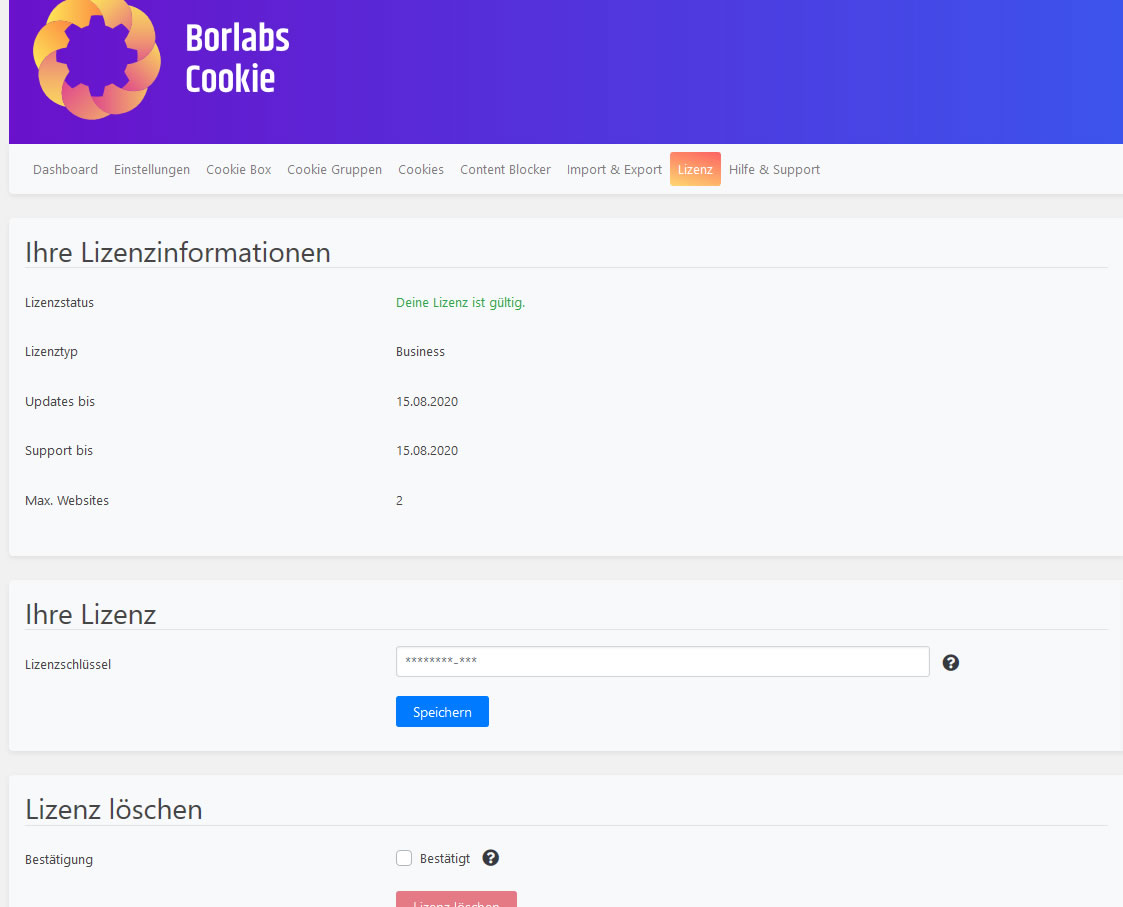
Das Cookie-Opt-in Plugin kannst du auf der Borlabs Cookie Website {Affiliate/Partner-Link} kaufen. Aktuell kostet es 39,-€ für 1 Website inkl. 1 Jahr Updates & Support. Möchtest du nach diesem Jahr weiterhin Updates erhalten, kannst du deine Lizenz vergünstigt verlängern. Nach dem Kauf erhältst du eine E-Mail mit einem Download-Link und deinem Lizenzschlüssel.
Der Download enthält eine zip-Datei, mit der du das Plugin manuell installieren kannst. Dazu öffnest du in deinem Blog-Backend den Menüpunkt “Plugins > Installieren”, lädst dort die zip-Datei hoch und klickst auf installieren. Danach musst du Borlabs Cookie nur noch aktivieren und zur Freischaltung deinen Lizenzschlüssel eingeben. Das war’s auch schon mit der Installation.


Einrichtung: Wo ist was? Was ist wichtig und was nötig?
Den einfachsten Teil haben wir hinter uns, nun geht’s ans Eingemachte. Je nach Website-Konstellation ist die Einrichtung von Borlabs Cookie kein Kinderspiel. Das liegt aber zum großen Teil nicht am Plugin, sondern an der Natur der Sache: Es ist in manchen Fällen viel (Javascript) Code und du musst da durchblicken können. Deswegen gehen wir das Ganze jetzt Schritt für Schritt durch.
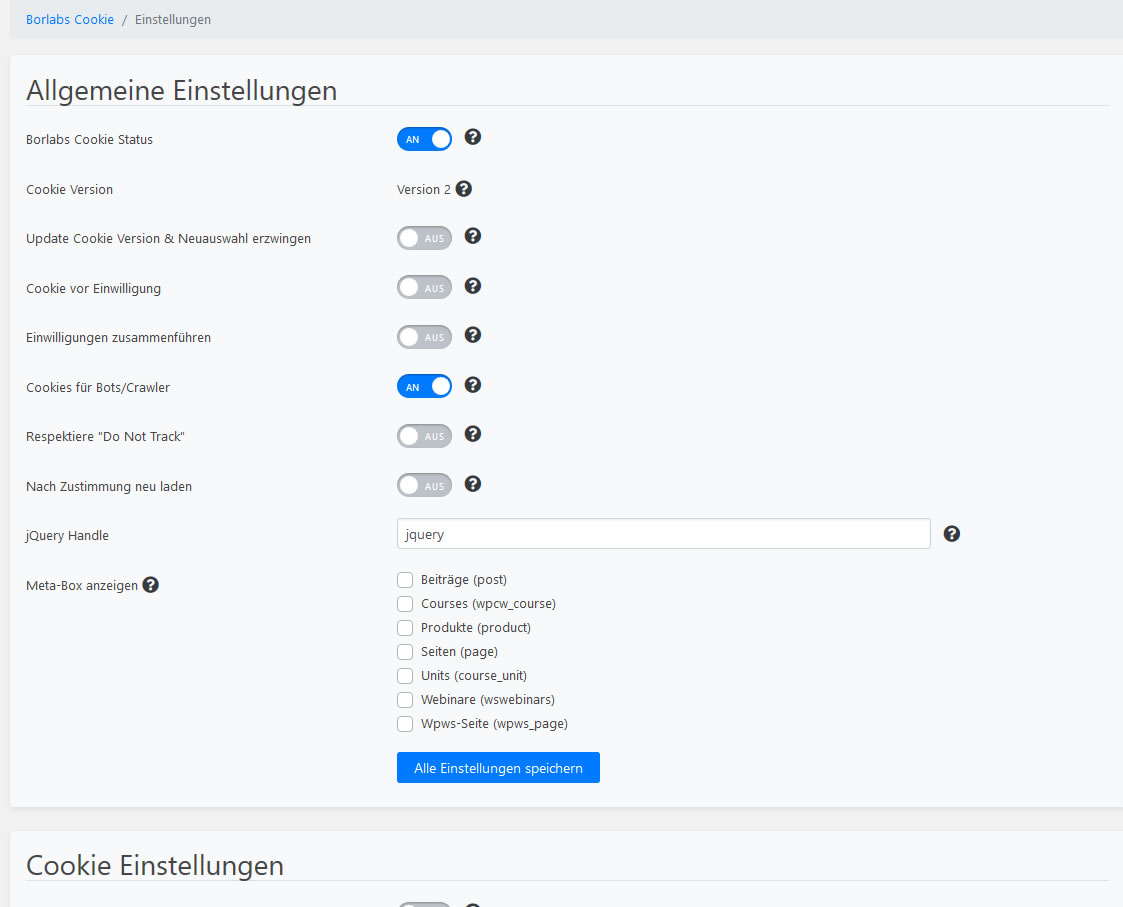
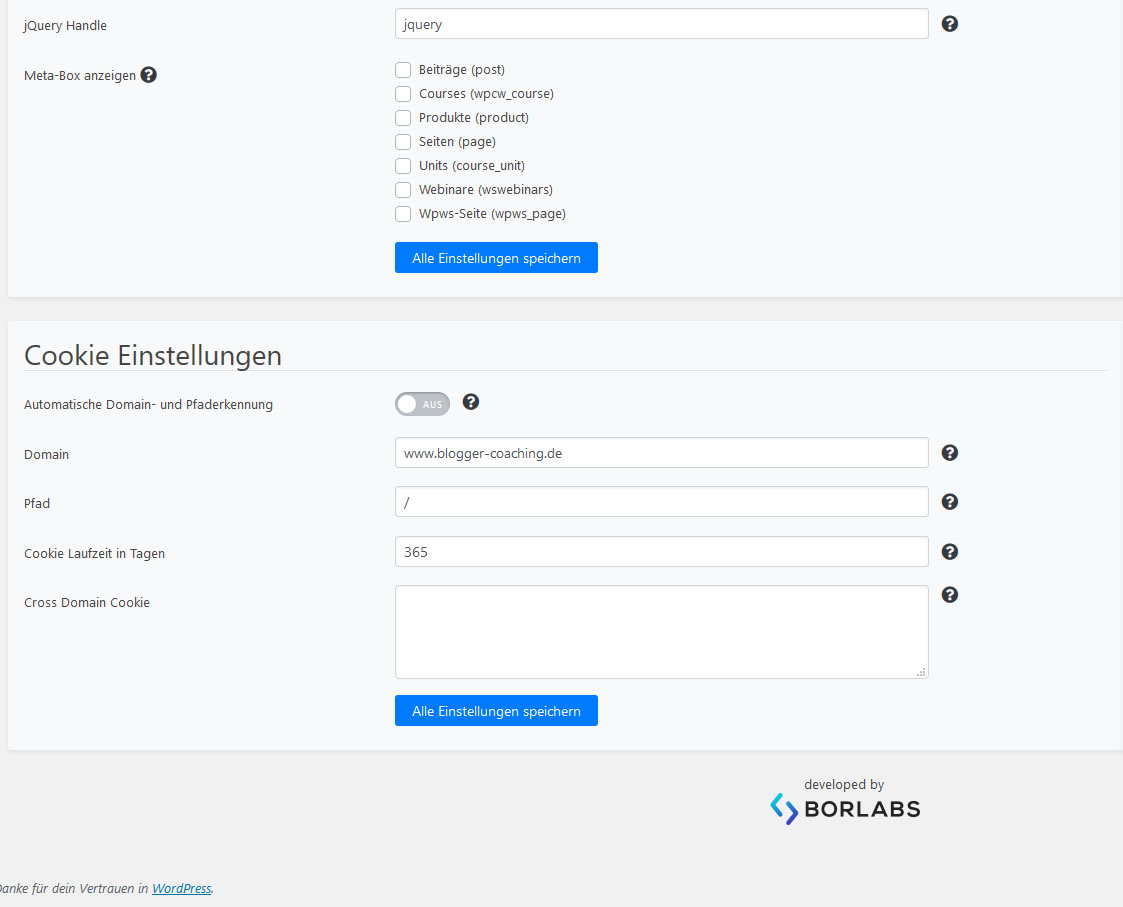
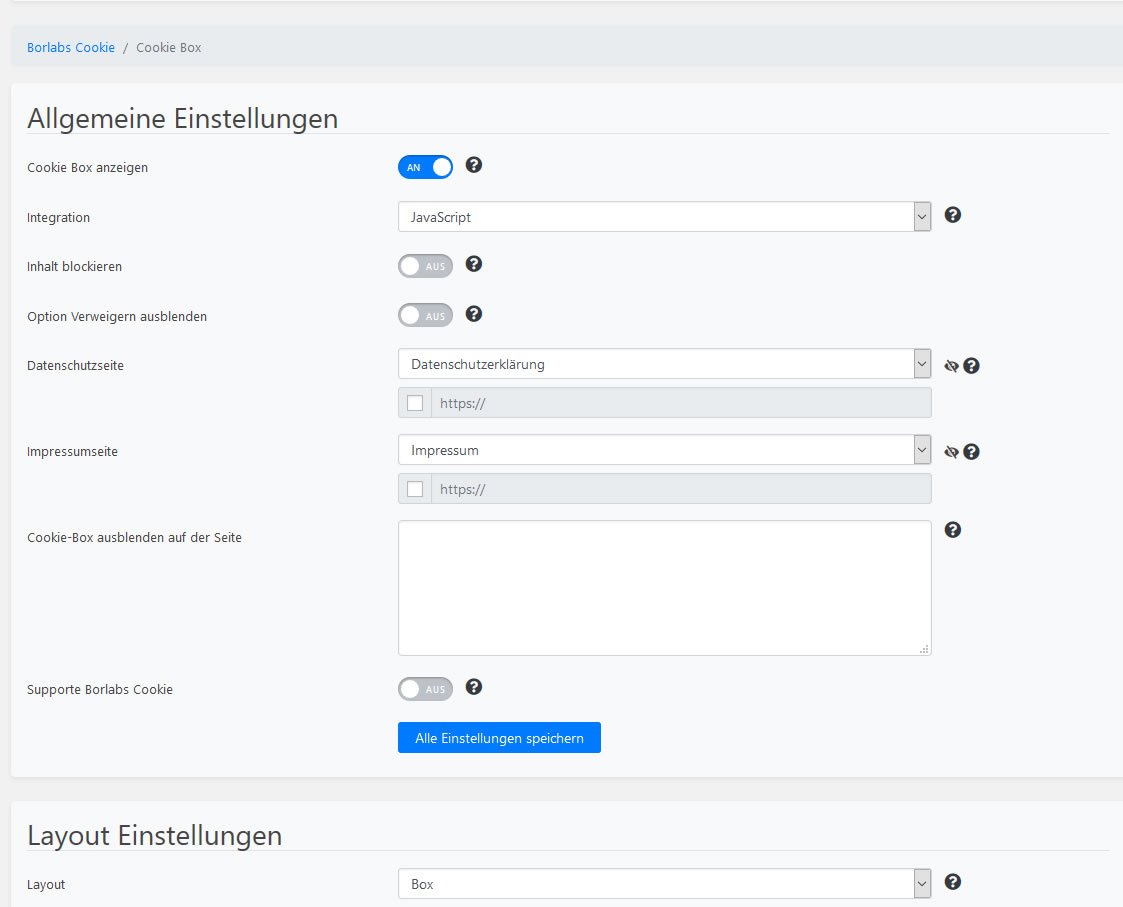
Unter dem Punkt “Einstellungen” kannst du zunächst einmal die allgemeinen Einstellungen vornehmen. Zum Beispiel, ob Borlabs Cookie eingeschaltet oder ausgeschaltet werden soll. Hier gibt es nicht viel zu tun. Nach ein paar Klicks bist du durch. Du kannst die Maske folgendermaßen einstellen:


Du wirst feststellen, dass deine angezeigte Cookie-Version bei der Ersteinrichtung von meiner auf dem Screenshot unterscheidet. Du kannst sie aber updaten, indem du unter der Cookie-Version den Schalter (“Update Cookie Version & Neuauswahl erzwingen”) einmal umlegst und dann die Einstellungen nochmal speicherst. Dann wird die Version aktualisiert und der Schalter automatisch wieder zurückgesetzt.

Hier musst du erst einmal dein Cookie-Opt-in-Banner einschalten, damit es deinen Seitenbesuchern überhaupt angezeigt wird. Das erledigst du im oberen Bereich der Einstellungen. Außerdem musst du noch deine Datenschutz- und Impressum-Seite auswählen.
Die Option “Inhalt blockieren” solltest du m.M.n. auslassen, sie zwingt den Besucher, zuerst mit dem Cookie-Banner zu interagieren (annehmen oder ablehnen), bevor er deine Inhalte nutzen kann. (s.o. “Freiwilligkeit”) So sehen die Einstellungen aus:

Darüber hinaus hast du hier die Möglichkeit, das Aussehen deines Cookie-Opt-in-Banners zu steuern. Banner-Stil, Farben, Animation und Texte. Der erste Text ist der, der beim Aufruf der Seite angezeigt wird.
Der zweite wird angezeigt, wenn der Seitenbesucher auf “Individuelle Cookie-Einstellungen” klickt. Das Feld “Benutzerdefinierte CSS” lässt du am besten ganz außer Acht, wenn du dich mit CSS nicht auskennst.
Ich hatte weiter oben bereits erwähnt, dass du Cookies auch nach Funktion gruppiert anzeigen kannst. Genau das kannst du hier unter dem Menüpunkt Cookie Gruppen einstellen.
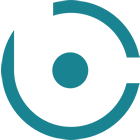
Du kannst einzelne Cookie Gruppen ein oder ausschalten (jenachdem, welche Cookies du einsetzt bzw. eben nicht). Ich setze auf dieser Seite z.B. ausschließlich essenzielle Cookies ein und habe deswegen auch nur diese Cookie-Gruppe eingeschaltet.
Essenzielle Cookies sind alle Cookies, die für die Funktionalität deiner Seite notwendig sind (dazu können auch bestimmte Schriftarten gehören). Diese werden immer geladen, auch ohne Zustimmung. Hierzu gehört z.B. ein Cookie von dem Plugin selbst, damit es überhaupt funktioniert. Du kannst weder diese Cookie-Gruppe noch das Borlabs Cookie löschen.
Die Gruppe “Externe Medien” ist für Social-Media- und Video-Platformen gedacht. Wenn du z.B. Facebook-Plugins, Pinterest-Widgets, YouTube-Videos o.ä. auf deiner Seite einbindest, dann kannst du die entsprechenden Cookies dieser Gruppe zuordnen.
“Marketing” ist die Cookie-Gruppe für Werbung. AdSense, Tracdelight, Amazon, AffiliNet usw. fallen alle hier drunter.
Die “Statistik“-Gruppe ist, denke ich, selbstredend. Nutzt du Statistik-Tools, die mit Tracking-Cookies arbeiten, müssen diese hier eingetragen werden.

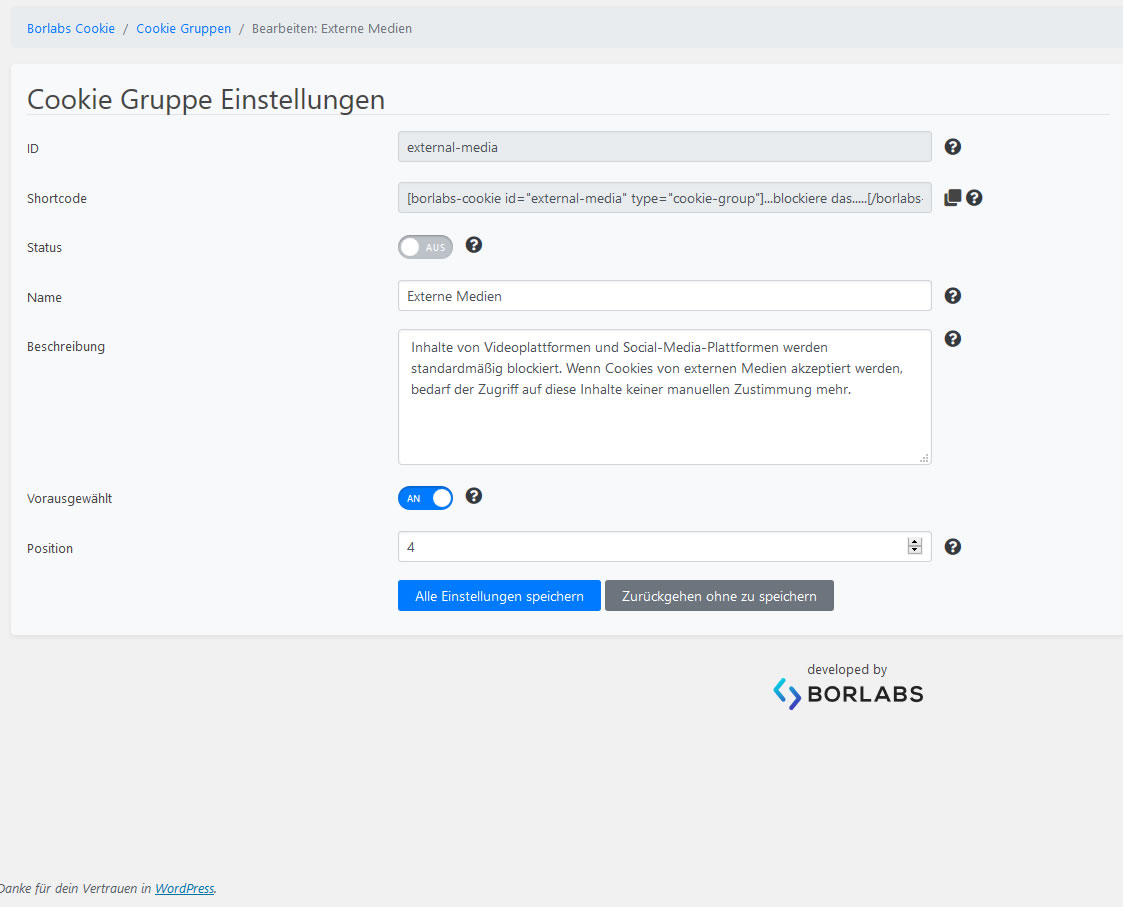
Unter dem Punkt “Bearbeiten” (Stift-Symbol) kannst du die Gruppenbezeichnung, die Gruppenbeschreibung und die Position auf dem Cookie-Banner festlegen. (Überraschung: Die 1 wird als erstes angezeigt.)
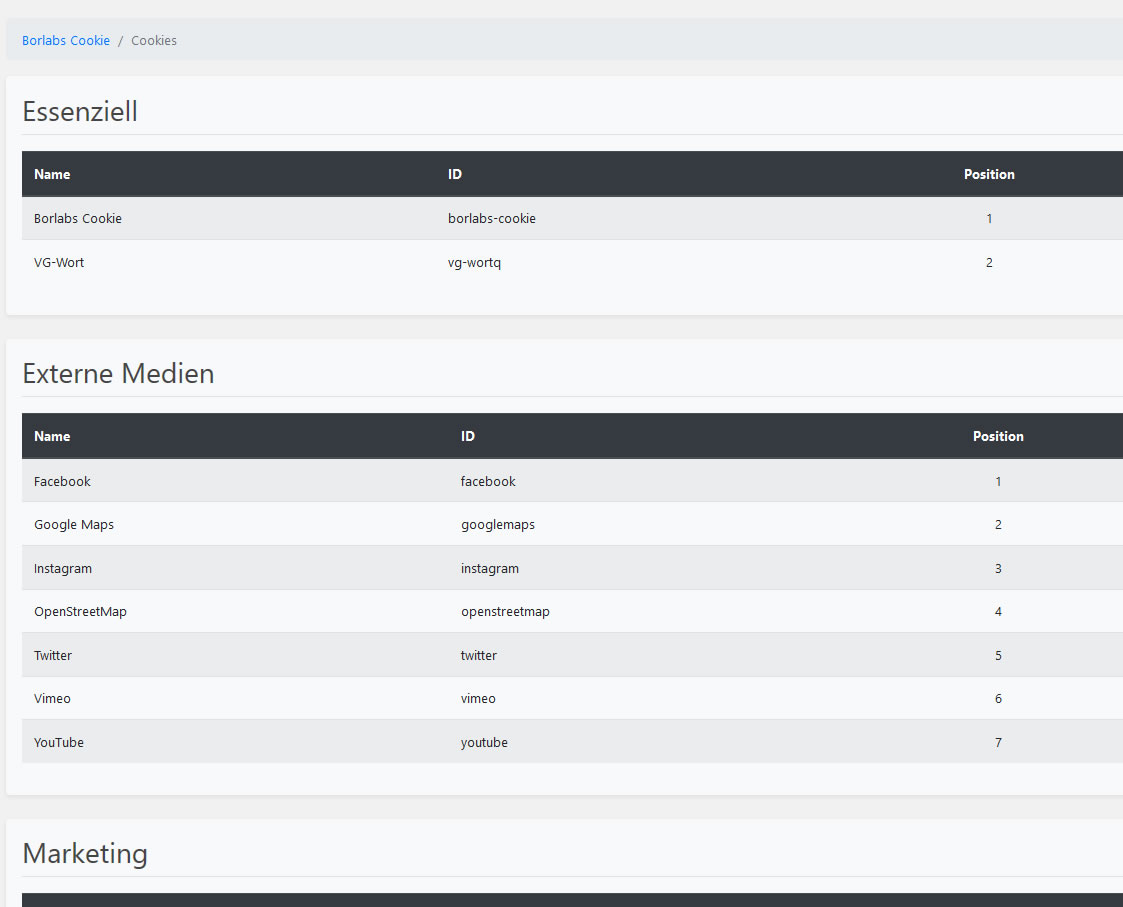
Hier siehst du voreingestellte Cookies – bereits den passenden Gruppen zugeordnet. Für die üblichen Dienste wie Facebook, Instagram & Co. musst du also zum Glück nicht viel tun.

So weit, so gut. Die Standard-Einrichtung ist, wie du siehst, gar nicht so schwer. Schwieriger wird es erst, wenn du Cookies eintragen musst, die nicht von Borlabs Cookie vorerfasst sind. Dafür musst du dir die Codestruktur genauer anschauen. Zudem können die von Blog zu Blog sehr unterschiedlich sein, da jeder andere Plugins nutzt, andere Werbedienste oder Statistik-Tools nutzt usw.
Ich habe dir mal die gängigen Dienste und Plugins zusammengefasst, die du in die Cookie-Box eintragen musst, wenn du sie nutzt. Es betrifft sowohl Scripte als auch Plugins/Widgets.
- YouTube
- Vimeo
- VG Wort
- Google Analytics
- Matomo (Piwik)
- andere Statistik-Dienste, die Tracking-Cookies setzen
- Blogfoster Insights (Wenn du Blogfoster Insights eingebunden hast, frag bitte bei Blogfoster nach, wie die Umsetzung erfolgen soll. Du brauchst dann ein Script zum Einbinden statt des Plugins.)
- Google Fonts
- Bootstrap (z.B. Fontawesome)
- AdSense
- Amazon PartnerNet
- Tracdelight
- andere Affiliate-Dienste
- InLinkz (für Blogparaden)
- Google Maps
Die Liste hat natürlich keinen Anspruch auf Vollständigkeit.

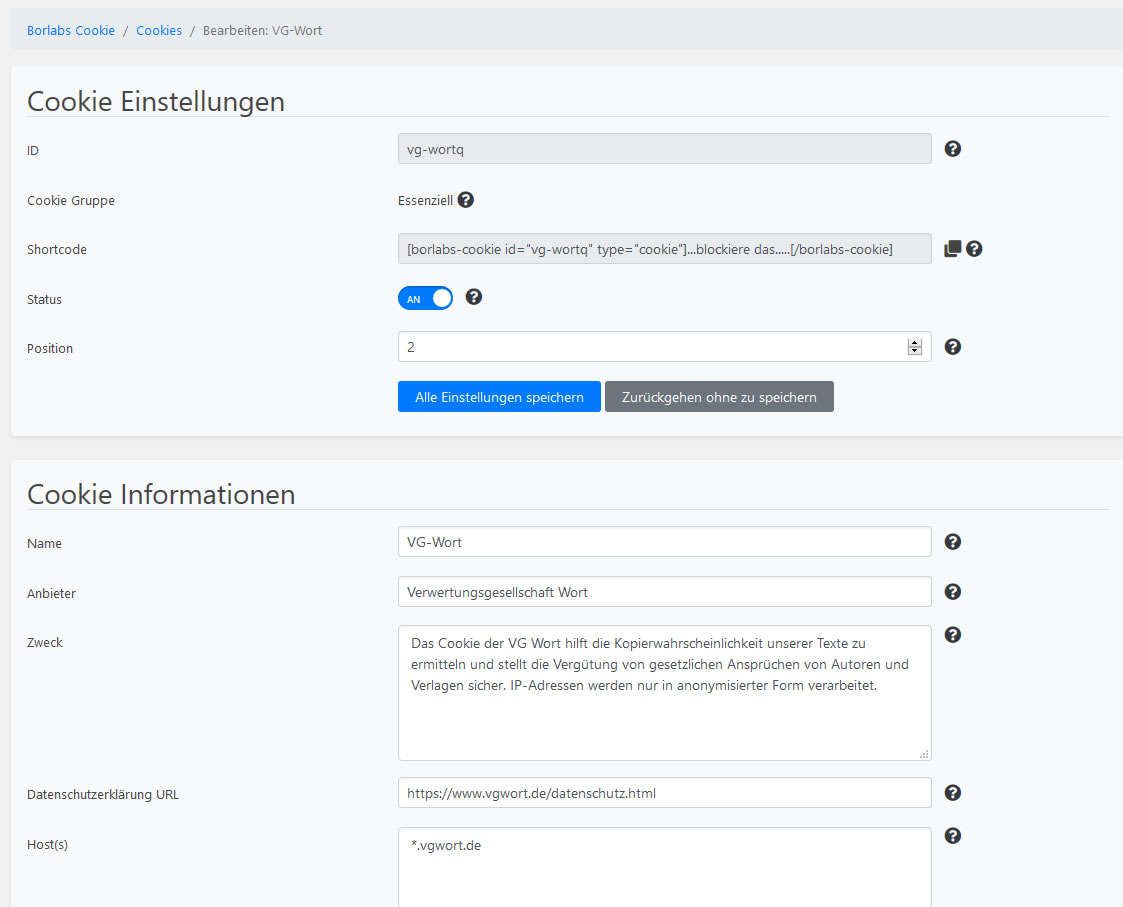
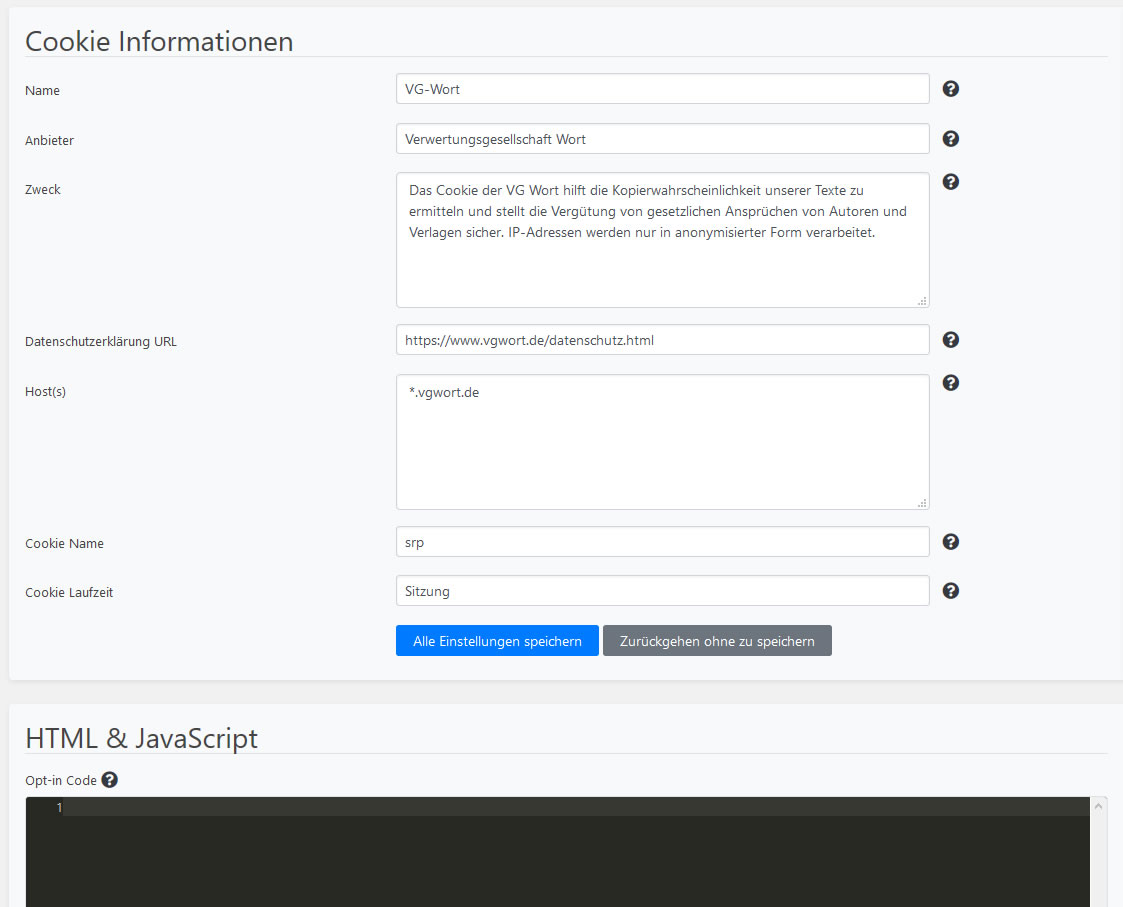
Wenn du VG Wort nutzt, kannst du dafür ein VG- Wort-Cookie in der Gruppe “Essenzielle Cookies” erstellen. Dazu klickst du auf “Neu hinzufügen” direkt über der Gruppe und trägst folgende Daten ein:


Die schwarzen (Code-)Felder lässt du leer (bei allen essenziellen Cookies). VG Wort gehört deswegen zu den essenziellen Cookies, weil das Cookie eine Zahlung ermöglicht, die dir als Autor deiner Inhalte per Gesetz zusteht. Außerdem ist das VG Wort Cookie ein Session-Cookie, das lt. VG Wort keinerlei personenbezogenen Daten erfasst.
Bei Fonts verhält es sich generell folgendermaßen: Wenn sie nicht zusammen mit der Seite geladen werden, sondern später, weil z.B. der Seitenbesucher erst zustimmen musste, kann es zu Darstellungsproblemen auf der Seite kommen. Es kann sein, dass die gewünschten Schriftarten dann nicht mehr nachgeladen werden können.
Aus diesem Grund empfiehlt Borlabs Cookie (und ich stimme volkommen zu), externe Schriftarten wie Google Fonts, FontAwesome usw. entweder in die Gruppe der essentiellen Cookies einzutragen oder noch besser gleich wegzulassen bzw. lokal einzubinden. Ich persönlich empfehle, solche Fonts lokal einzubinden, wo es nur geht. Ist dir das nicht möglich (weil z.B. ein essenzielles Plugin Google Fonts nutzt und du keinen Einfluss darauf und keine Alternative zum Plugin hast), kannst du immer noch mit “berechtigtem Interesse” argumentieren. Aber das sollte m.M.n. eher eine Ausnahme sein als die Regel.
Scripte richtig einbinden
Nutzt du Dienste, die die Einbindung eines Tracking-Scriptes erfordern, z.B.
- Google Analytics
- Google Adsense oder andere Affiliatedienste
- InLinkz
- usw.
musst du unbedingt darauf achten, dass die entsprechenden Scripte AUSSCHLIEßLICH in Borlabs Cookie einträgst. D.h. sie müssen aus dem Header, dem Widget, den Theme- oder Plugin-Otionen – eben dort, wo du sie eingebunden hast – raus. Daher überlege dir genau, wo du welche Scripte mal eingebunden hattest und bearbeite sie entsprechend.
In der Regel bestehen diese Scripte aus einem Script-Teil, der die grunsätzliche Funktion gewährleistet, und einem Teil, der den Rest regelt. Unter Umständen müssen manche Scripte (bzw. Code-Schnipsel) dafür auseinander genommen werden.
Beispiel Google Adsense
In manchen Themes kannst du AdSense-Werbung an vordefinierten Stellen einbinden. Dafür trägst du den Anzeigen-Code in das dafür vorgesehene Textfeld in den Theme-Optionen. Und im Blog siehst du dann an der entsprechenden Stelle deine eingebundene Adsense-Werbung.
Nun darf diese Werbung aber nicht mehr ohne Zustimmung des Seitenbesuchers geladen werden, also muss der Code aus dem Theme raus und in Borlabs Cookie rein. Würdest du den gesamten Code in Borlabs Cookie eintragen und aus dem Theme heraus löschen, wüsste das Theme aber nicht mehr, wo die Werbung nun hin soll (geschweige denn, dass sie überhaupt existiert). Sie würde nirgendwo angezeigt werden.
Deswegen musst du den Code splitten und den eigentlichen Script-Teil vom Rest trennen. Der Script-Teil kommt dann in Borlabs Cookie und der Rest bleibt in den Theme-Optionen. So sieht der Code für Adsense normalerweise (in etwa) aus:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-fb+5w+4e-db+86"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="4582216063"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Borlabs Cookie hat für AdSense bereits folgenden Code voreingetragen:
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "%%caPubId%%",
enable_page_level_ads: true
});
</script>
Dazu musst du deine Publisher-ID in einem Feld direkt darüber eintragen und den Rest erledigt Borlabs Cookie für dich.
Damit das Script aber nicht außerhalb von Borlabs Cookie aufgerufen wird, musst du den Code im Theme etwas kürzen. Folgender Teil kommt aus dem Theme heraus und in Borlabs Cookie rein – direkt oberhalb des voreingetragenen Codes:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Den unteren “push”-Bereich kannst du ebenfalls aus dem Theme entfernen:
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
Im Theme steht dann nur noch:
<ins class="adsbygoogle"style="display:block"data-ad-format="fluid"data-ad-layout-key="-fb+5w+4e-db+86"data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"data-ad-slot="4582216063"></ins>
und in Borlabs Cookie:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "%%caPubId%%",
enable_page_level_ads: true });
</script>
Damit weiß das Theme, wo welche Werbung ausgespielt wird, und Borlabs Cookie lässt die Werbung erst durch, wenn der Seitenbesucher sein OK dafür gibt. Wenn du auf diese Art mehrere Werbeplätze steuerst, musst du den Code
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
nicht mehrmals in Borlabs Cookie eintragen. Der gilt für die gesamte Website.

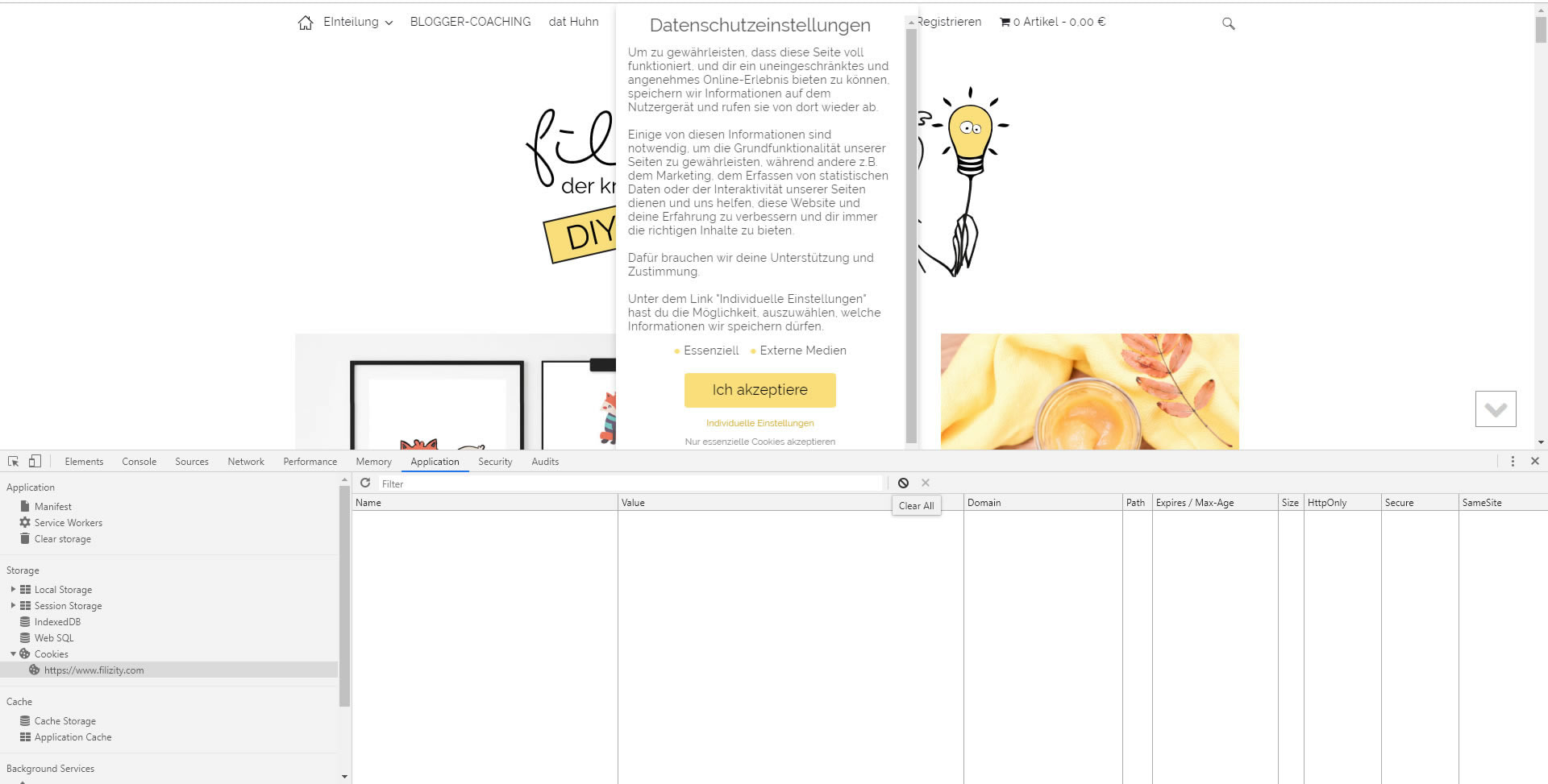
Hast du an alles gedacht? Alle Cookies für das Cookie-Opt-in eingetragen? Dann musst du nun nur noch prüfen, ob es funktioniert, wie es soll. Dazu öffnest du deine Seite im Browser (am besten in Chrome, und am besten bist du dabei NICHT im Blog-Backend eingeloggt und Borlabs Cookie IST aktiviert), öffnest im Browser die Entwickler-Konsole (F12 oder ⎇ + ⌘ + I für macOS bzw. STRG + ⇧ + I für Windows) und klickst dort auf den Tab “Application”.
Mit der geöffneten Entwickler-Konsole lädst du nun deine Seite neu (F5) und klickst dann in der Entwickler-Konsole auf Cookies > Deine Domain. Auf der rechten Seite erscheint eine Tabelle mit den Cookies, die deine Seite einsetzt. In der Spalte “Domain” kannst du sehen, woher diese Cookies kommen.
Nun klickst du auf den Button “Clear All” (Ø) und lädst deine Seite nochmal neu (F5). Dadurch werden die Cookies zurück gesetzt und das Borlabs Cookie-Opt-in-Banner fragt dich, welche Cookies du denn gern hättest. Hier noch NICHTS klicken!

Schau dir zunächst in der Entwickler-Konsole an, welche Cookies nun aktiv sind. In der Tabelle dürfen NUR ESSENZIELLE Cookies zu sehen sein. Wenn mehr zu sehen ist (vllt. hast du sie in einem Plugin eingetragen, an das du nicht mehr gedacht hast o.ä.), musst du nochmal ran und die enstprechenden Cookies heraussuchen und in Borlabs Cookie richtig einpflegen.
Erlaubst du nun in dem Cookie-Opt-in-Banner einzelne Cookie-Gruppen, müssen genau diese Cookies in der Entwickler-Console erscheinen. In der Regel auch ohne ein Neuladen der Seite.

Möchtest du den Test wiederholen, musst du zuerst wieder die Cookies löschen (“Clear All”-Button) und die Seite neu laden. Auf diese Weise kannst du jedes Cookie testen, das über Borlabs Cookie gesteuert wird.
Außer der Opt-in-Pflicht musst du den Seitenbesuchern auch die Möglichkeit bieten, sich wieder auszutragen, seine Zustimmung also zurück zu ziehen. Vor allem für Google Analytics und ähnlich arbeitende Statistik-Tools ist das relevant.
Das kannst du zum Beispiel in deiner Datenschutzerklärung erledigen. Borlabs Cookie bietet einen entsprechenden Shortcode dafür, den du einfach an eine geeigneten Stelle deiner Datenschutzerklärung kopieren kannst:
[ borlabs-cookie type="btn-cookie-preference" title="Cookie-Einstellungen aktualisieren"/ ]
(Unbedingt nach der öffnenden ([) und vor der schließenden (]) Klammer jeweils das Leerzeichen entfernen, damit der Code funktioniert!)
Dieser Shortcode bindet im Frontend (also auf der für den Seitenbesucher sichtbaren Seite) einen Button ein, der das Cookie-Opt-in-Banner erneut aufruft, wo der Seitenbesucher seine Einstellungen aktualisieren kann.
Auch das Opt-out solltest du genau so testen wie das Opt-in und schauen, ob die Cookies auch wieder deaktiviert werden. Das war’s auch “schon”. Viele Blogs dürften mit den voreingestellten Möglichkeiten von Borlabs Cookie gut auskommen, für die anderen hoffe ich, dass diese Anleitung hilfreich war.
BORLABS COOKIE KAUFEN (AFFILIATE LINK)


leidenschaftlicher Blogger und Stratege mit 15+ Jahren Web-Erfahrung.
Ich helfe dir, mit (d)einem Business Blog Millionen von potenziellen Kunden zu erreichen und dich als Expert*in online zu positionieren.
Gemeinsam machen wir dein Business online sichtbar!