WebP statt jpg für schnellere Seiten und bessere SEO. Lies hier, was WebP ist, wie du es mit WordPress nutzen kannst und Vor- und Nachteile des Bildformats.
Heute reden wir über eine unterrepräsentierte Möglichkeit, die Ladezeit deiner Seiten erheblich zu erhöhen und damit deine Suchmaschinenoptimierung (SEO) zu verbessern: Google neues Bildformat WebP, das eigentlich gar nicht so neu ist.
Was ist WebP
WebP ist ein modernes Bildformat, das eine starke Verkleinerung deiner Bilder ohne Qualitätsverluste ermöglicht. Durch dieses Format werden deine Webseiten wesentlich kleiner und schneller als wenn du jpg oder png nutzt.
Nie gehört? Kein Wunder, denn außerhalb von Fachkreisen wird erstaunlich wenig darüber geredet. Ist doch schade, oder? Ändern wir das…
So neu, wie es klingt, ist das Bildformat eigentlich gar nicht. Google stallte WebP schon im Oktober 2011 als Alternative zu JPG und PNG vor. Es ermöglicht eine starke verlustfreie Komprimierung von Bildern und ist dadurch u.a. relevant für SEO.
Vorteile von WebP
Die Vorteile von WebP liegen auf der Hand. Durch die kleineren Bilder (wir reden von der Dateigröße, nicht von den Dimensionen der Bilder)
- werden deine Seiten schneller
- sind deine Seiten für mobile Nutzer attraktiver (weniger Datenverbrauch & kürzere Ladezeiten)
- wird deine SEO besser
Mittlerweile wird WebP auch als Alternative vorgeschlagen, wenn du deine Seiten mit Google auf Page Speed testen willst, also auf Geschwindigkeit.
Zudem wird auch die Qualität deiner Bilder besser, wenn du sie bisher als jpg komprimiert hast. Denn WebP ermöglicht eine verlustfreie Komprimierung.
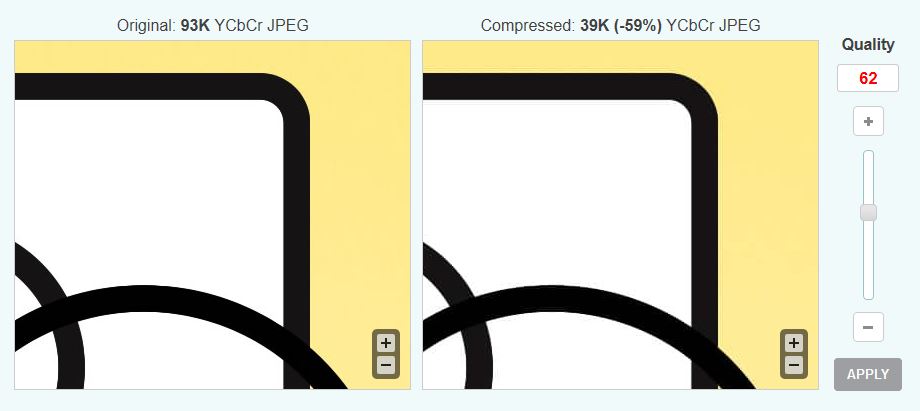
Das Hauptbild dieses Beitrags z.B. wäre nach der Konvertierung in WebP ca. 39KB groß. Wenn ich es als jpg soweit komprimiere, dass es auf die gleiche Dateigröße kommt, ist der Verlust deutlich in ausgefransten Kanten zu sehen. Schrift wäre nicht mehr ordentlich lesbar:
Nachteile von WebP
Es klingt schon ein wenig nach der eierlegenden Wollmilchsau, oder? Aber wie alles andere hat auch das “neue” Bildformat WebP Nachteile, die für eine Beurteilung nicht unwichtig sind.
WebP mit WordPress nutzen
Wollen wir mit dem größten Manko anfangen? Na gut: WebP wird von WordPress nicht unterstützt. Zumindest nicht ohne eine Änderung des Codes. BÄM! Das sitzt. Aber gut… Schauen wir uns einmal an, was möglich ist und was nicht.
WebP bei WordPress hochladen
Die erste Hürde, die wir nehmen müssen, wenn wir WebP mit WordPress nutzen wollen, ist das Hochladen dieses Bildformats. Es ist nämlich (genau so wie bei svg-Dateien) nicht möglich.
Du kannst das Hochladen ermöglichen, wenn du folgenden Codeschnipsel in die functions.php deines Child Themes einfügst:
/** WEBP IN WORDPRESS HOCHLADEN **/
add_filter( 'wp_check_filetype_and_ext', 'wpse_file_and_ext_webp', 10, 4 );
function wpse_file_and_ext_webp( $types, $file, $filename, $mimes ) {
if ( false !== strpos( $filename, '.webp' ) ) {
$types['ext'] = 'webp';
$types['type'] = 'image/webp';
}
return $types;
}
add_filter( 'upload_mimes', 'wpse_mime_types_webp' );
function wpse_mime_types_webp( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
Achte dabei unbedingt auf Folgendes:
- Steht in der letzten Zeile deiner functions.php ein “?>”, muss der Codeschnipsel direkt darüber eingefügt werden.
- Steht in der letzten Zeile deiner functions.php ein “?>”, darf beim Speichern kein Zeichen (keine Leerzeichen oder Zeilen, einfach gar nichts!) mehr hinter der schließenden eckigen Klammer (>) sein! Kontrolliere es unbedingt vor dem Speichern!
- Steht in der letzten Zeile deiner functions.php kein “?>”, musst du den Code einfach ganz unten in der Datei einfügen.
> Du weißt nicht, was ein Child Theme ist, ob du es hast und wo du die functions.php findest? Blog- & WordPress-Grundlagen lernst du in meinem Blogger-Basiskurs – verständlich, strukturiert und effektiv.
WebP Vorschaubilder in der Mediathek
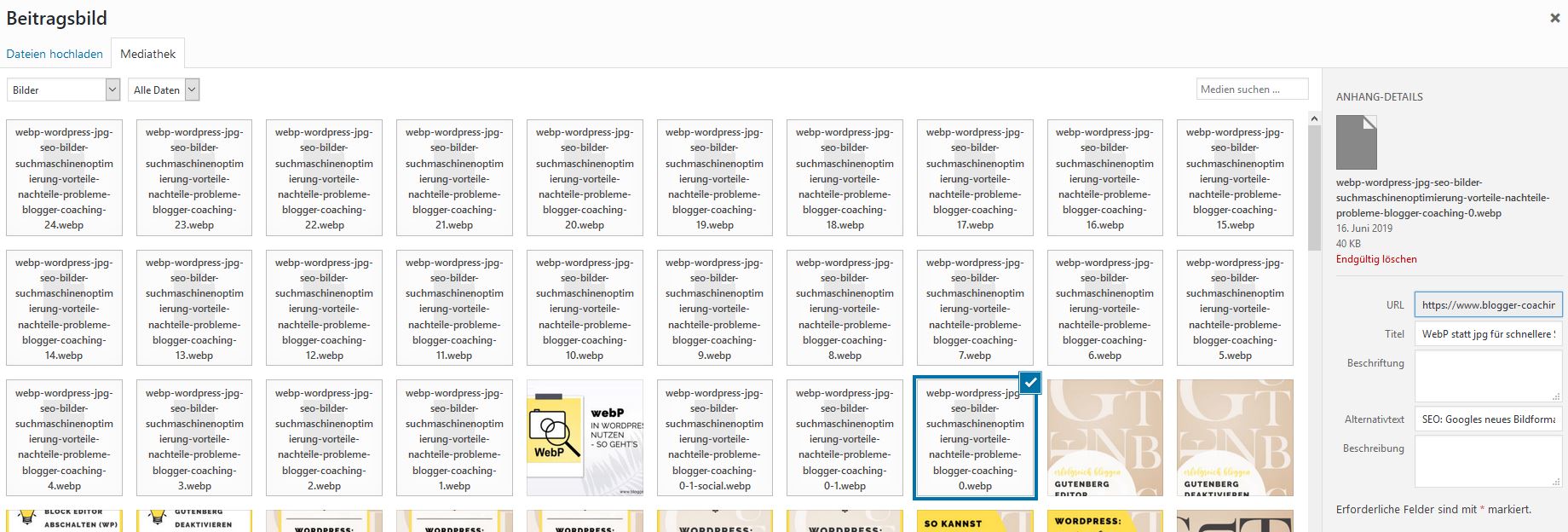
Nun kannst du deine web-optimierten Bilder auf deinen Blog hochladen und in deinen Seiten und Beiträgen einbinden. Das einzige Problem dabei: Du musst das quasi blind tun. Denn während du eine kleine Vorschau für deine jpg und png-Bilder bei WordPress sehen kannst, zeigt die Mediathek keine Vorschaubilder für WebP an.
Du musst dich also irgendwie am Dateinamen orientieren und das Ergebnis mit der Beitragsvorschau überprüfen.
WebP Bildgröße im WordPress Texteditor
Hast du deine WebP Bilder in deinen Beitrag eingebunden, kommt die nächste Überraschung: Es kann sein, dass du sie im Editor nicht siehst. Zumindest erstmal. Das liegt daran, dass WordPress (komischerweise nur manchmal) die Dimensionen des Bildes nicht erkennt. Damit ist dein Bild 1x1px groß. Nun, das ist nicht besonders groß.
Um das zu ändern musst du im Editor in den HTML-Modus (Tab “Text” neben Tab “Visuell”) wechseln, dein Bild suchen und die Dimensionen im Code anpassen.
So sieht dein frisch eingefügtes Bild im HTML in etwa aus:
<img src="https://www.deeinedomain.de/wp-content/uploads/2019/06/dein-webp-bild.webp" alt="Dein Alt-Text" width="1" height="1" />
Siehst du das “width=”1″ height=”1″”? Das musst du bearbeiten, damit dein Bild sichtbar wird. Aus dem obigen Code muss du also folgenden machen:
<img src="https://www.deeinedomain.de/wp-content/uploads/2019/06/dein-webp-bild.webp" alt="Dein Alt-Text" width="100%"/>
Was haben wir geändert?
Wir haben angegeben, dass die Breite des Bildes 100% der deines restlichen Contents entsprechen soll. Und die Höhe haben wir herausgenommen (die wird dann automatisch passend berechnet). Du kannst hier natürlich auch jede beliebige px-Zahl angeben, wenn du eine feste Breite haben möchtest.
WebP & Facebook
Wenn du deine Seiten und Beiträge auf Facebook teilst, zeigt Facebook in der Regel eine Linkvorschau mit einem Bild an (sofern ein Bild hinterlegt ist). WebP erkennt Facebook allerdings nicht so richtig als Vorschaubild und zeigt beim Teilen deiner Beiträge einfach kein Vorschaubild oder das zweite Bild aus dem Beitrag an (auch wenn es ein WebP ist. Witzig irgendwie…). Das ist allerdings unpraktisch, wenn du Hochformatbilder nutzt.
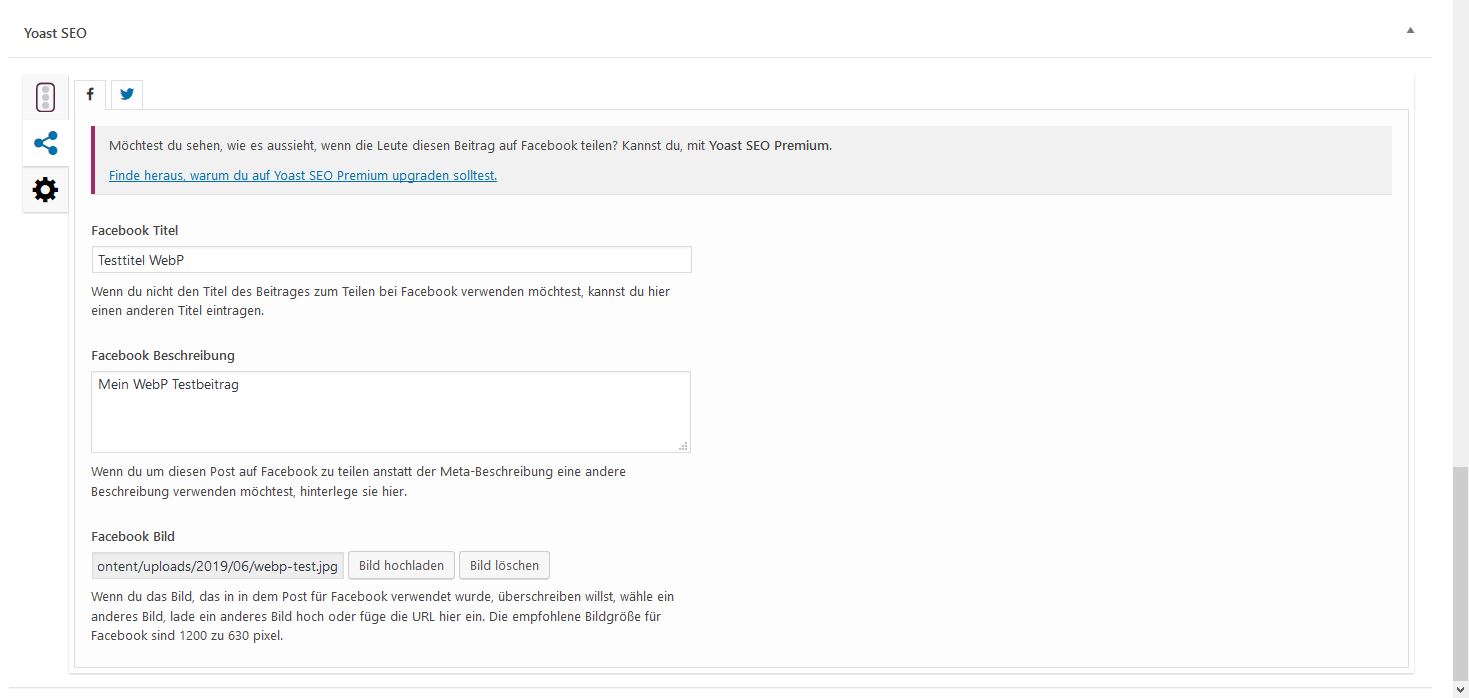
Das heißt: Möchtest du, dass Facebook beim Teilen deiner Beiträge weiterhin ein passendes Vorschaubild anzeigt, musst du dafür explizit eins im Format jpg oder png (oder in einem anderen gängigen Bildformat) erstellen, hochladen und hinterlegen. Wenn du Yoast nutzt, kannst du das über den “Social” Tab machen.
> Twitter und Pinterest haben übrigens keine Probleme mit WebP Images.
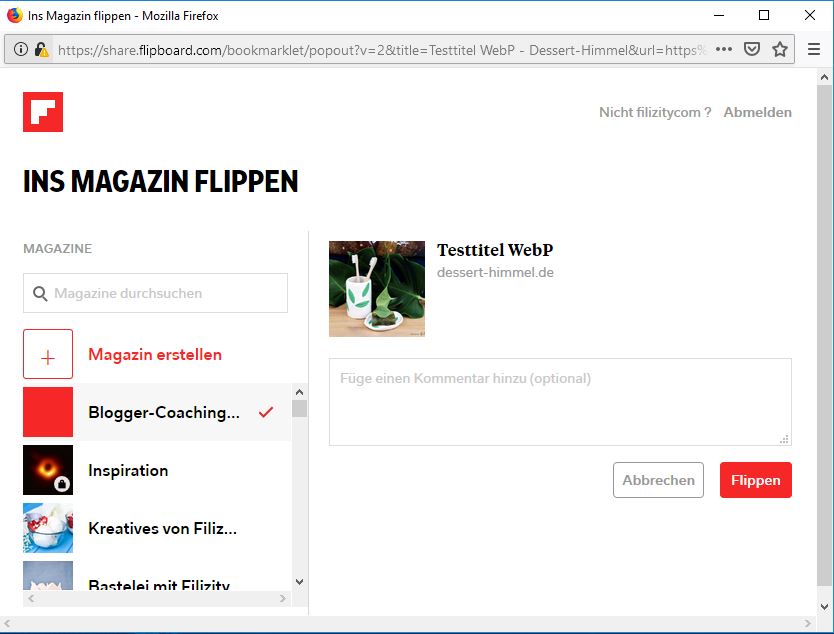
WebP & Flipboard
Flipboard hat das gleiche Problem mit Googles SEO Bildformat wie Facebook auch. Möchtest du, dass deine Bilder angezeigt werden, wenn du (oder jemand anders) deine Beiträge dort teilst, musst du eins als jpg oder png hinterlegen.
Es reicht aber aus, wenn du für Facebook eines hinterlegst. Flipboard zieht dann das gleiche.
Teilen auf Flipboard, wenn das Facebook-Bild als JPG hinterlegt wurde
Teilen auf Flipboard, wenn das Facebook-Bild als WebP hinterlegt wurde
Browserkompatibilität – Welche Browser unterstützten WebP?
Und jetzt kommt die Killernachricht! Leider sieht’s ganz schlecht aus mit der Browserkompatibilität des schicken web-optimierten Bildformats. Denn Internet Explorer, Edge bis inkl. Version 17, Safari können mit dem Format leider nichts anfangen und zeigen die Bilder entsprechend NICHT an. Ich hoffe, das ändert sich irgendwann bald. Wenn man bedenkt, dass Bildformat schon fast ein Jahrzehnt alt ist…
WebP erstellen – So geht’s
Puhh… Jetzt wissen wir, was WebP ist und welche Vor- und Nachteile das web-optimierte Bildformat mit sich bringt. Aber wie kommen wir zu diesem Bildformat überhaupt? Wie kannst du WebP erstellen?
Es gibt zwei Möglichkeiten dafür:
- Du arbeitest mit einem Bildbearbeitungsprogramm, das das Format exportieren kann. Oder du kannst dein Bildbearbeitungsprogramm mit einem Addon so aufrüsten, dass es das kann. Für Photoshop z.B. gibt es so ein Addon. Hier kannst du nachlesen, welches und wie du es installierst.
- Du speicherst deine Bilder wie immer (z.B. als jpg) ab und konvertierst sie nachträglich zu WebP. Dazu kannst du z.B. einen Online-Konverter wie “Online Convert” nutzen. Einfach deine Bilder beim Konverter hochladen und auf Umwandeln klicken. Auch bereits in WordPress eingebundene Bilder kannst du nachträglich konvertieren. Dafür gibt es verschiedene WordPress Plugins. Ich persönlich halte aber erstmal nicht viel davon, solche zu nutzen, weil sie entweder die Bildzahl verdoppeln (mehr Platzverbrauch) oder die alten Bilder überschreiben (wenn du dann feststellst, dass was schief ging, musst du ein Backup aufspielen. Ich hoffe, du hast eins.).
WebP in WordPress – Empfehlenswert?
Jetzt, wo du alles relevante über das seo-freundliche Bildformat von Google weißt, die große Frage: WebP in WordPress – Ja oder nein?
Meine Antwort ist ganz klar NEIN.
Nach einigen Tests muss ich mir mit einem Tränchen im Auge eingestehen, dass die Nachteile die Vorteile überwiegen.
Dabei war die enttäuschende Browserkompatibilität der Killer-Faktor. Würden alle Broser WebP unterstützen, hätte ich dir dazu geraten, am besten gleich umzusteigen, wenn du dich etwas sicher im HTML bewegen kannst. Unter Berücksichtigung aller Nachteile bleibt uns aber erst einmal nur zu hoffen, dass sich da etwas tut, bevor das Format schon wiedervon einem noch besseren abgelöst wird. 😀

leidenschaftlicher Blogger und Stratege mit 15+ Jahren Web-Erfahrung.
Ich helfe dir, mit (d)einem Business Blog Millionen von potenziellen Kunden zu erreichen und dich als Expert*in online zu positionieren.
Gemeinsam machen wir dein Business online sichtbar!